سلام 🙂
بالاخره بعد از مدتها دور بودن از میادین تصمیم گرفتم یک آموزشی که تو نت فارسی در موردش توضیحی نیست رو بزارم که همه دوستان ازش استفاده کنند. چند روز پیش تصمیم گرفتم برای دکمههای داخل سایت، یک تِــــرَکِـــر (Track) یا ردیابی تنظیم کنم که علاوه بر سادگی، تحلیل درست بده. در این مقاله میخوام جوری آموزش بدم که نیاز نباشه مثل من یکی دو روز وقت بزارید و آزمون خطا کنید تا به بهترین نتیجه ممکن برسید. چون کار کردن با تگ منیجر توی ایران نسبتا جدید هست و خیلیا هنوز نمیتونن اونجوری که باید ازین ابزار خوب گوگل استفاده کنند. پس همین حالا یه فنجون قهوه اگه میتونید آماده کنید تا بریم سراغ آموزش ردیابی دکمهها و المانهای مختلف سایت بوسیله تگ منیجر گوگل. 😉
اشتباه رایج و استفاده از UTM برای ردیابی المانهای داخل سایت!
خیلی از دوستان به اشتباه برای دکمههای داخلی یا سایر المانهای سایت از UTM برای ردیابی یا track کردن استفاده میکنند. (اگر مفهوم UTM رو نمیدونید، میتونید مقاله “راهنمای کامل ساخت و ردیابی UTM” رو بخونید). حالا چرا اشتباهه؟ وقتی شما مثلا برای یکی از دکمههای داخلی سایتتون از UTM استفاده میکنید باعث میشه یک سری از سشن ها (session) دچار خطا بشه. فکر کنید یک نفر با یک کلمه کلیدی به سایت شما وارد شده و یک سشن در انلیتیکس آغاز شده و وقتی روی یکی از کال تو اکشنهای سایتتون که UTM براش ست کردید، کلیک کنه، باعث میشه اون سشنی که از طریق سرچ آغاز شده بود از بین بره و یک سشن جدید با کلیک بر روی UTM آغاز بشه که این باعث کانفلیک شدن این موضوع میشه. پس این اشتباه رایج رو برای دکمههای داخل سایتتون نکنید و به ادامه این آموزش بپردازید.
۱- انتخاب دکمه سایت برای ردیابی توسط تگ منیجر
قبل از اینکه شروع کنم به توضیح این بخش، اگر در نصب و راهاندازی تگ منیجر مشکل دارید یا هنوز اقدام نکردید، مقاله “نصب و راهاندازی تگ منیجر Tag Manager” رو بخونید.
اولین مرحله انتخاب صحیح و درست دکمه یا المان در سایت هست. در تگ منیجر ما بر اساس متغیرها (Variables) میایم دکمه یا المان مورد نظر رو انتخاب میکنیم. با کمک متغیرها شما میتونید محل انجام رویداد رو مشخص کنید. این متغیرها بر اساس الگوهای مختلفی که ما مشخص میکنیم کار میکنه. مثلا شما اگه بخواید ببینید یک کاربر بر روی چه دکمهای در چه صفحهای کلیک کرده، میتونید با انتخاب یکی از الگوهای مناسب متغیر در تگ منیجر، اینکارو مشاهده کنید.

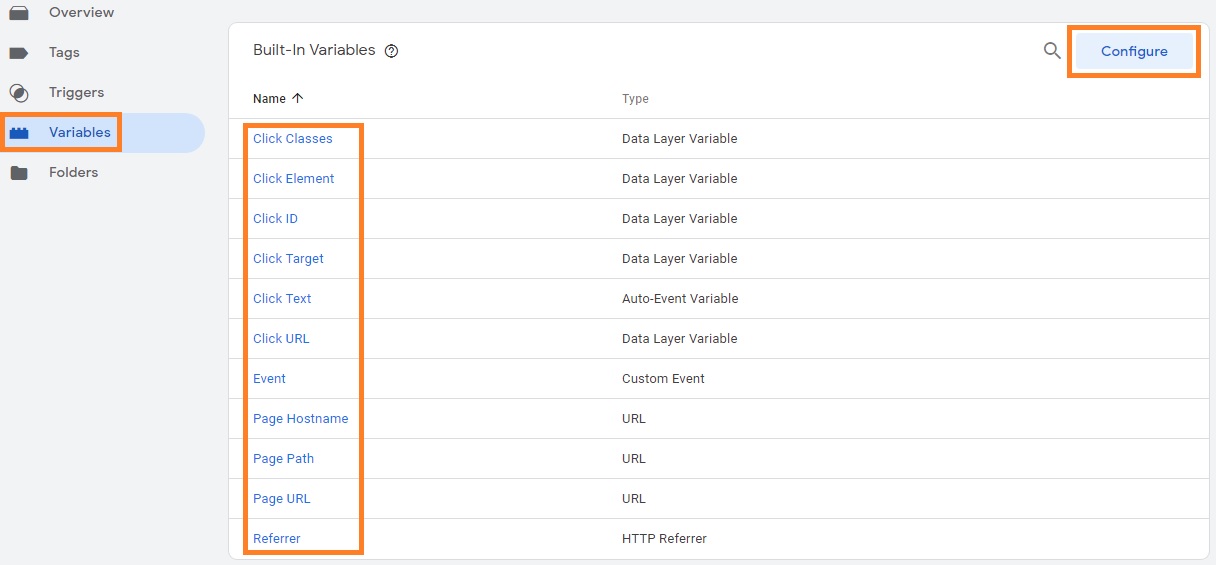
یک سری متغیر پیش فرض در تگ منیجر وجود داره:
Event, Page Hostname, Page Path, Page URL, Referrer
هر کدوم ازین متغیرها استفادههای متفاوتی داره که در ادامه یک توضیح اجمالی میدم. مثلا متغیر Click ID در واقع یک آیدی یکتایی هست که کدنویس سایتتون برای بعضی از المان ها یا دکمههای سایت ازش استفاده کرده. یا Click Classes یک کلاس یا div هست که برای المانهای مختلف سایت استفاده میشه و توی کدهای سایتتون هست.
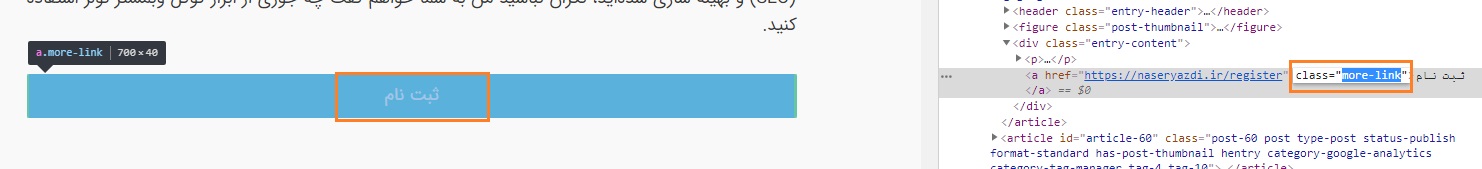
یک توضیح ساده بدم که این بخش رو کامل متوجه بشید. فکر کنید من میخوایم یک دکمهای در سایت که اسمش “ثبت نام” هست رو Track یا ردیابی کنم. برای اینکار میتونم از یکی از متغیرهای تگ منیجر بسته به سلیقه یا نیازم استفاده کنم. مثلا اگر بخوایم از متغیر Click classes استفاده کنم باید به دنبال کلاس این دکمه در کدهای سایتم بگردم.

در تصویر بالا ببنید من به حالت Inspect Element مرورگر رفتم و دکمه مورد نظرم رو انتخاب کردم که بتونم از داخل کدهاش، متغیر مورد استفادم که در این مثال Click classes هست رو پیدا کردم. همانطور که میبینید اسم این کلاس “more-link” هست. یعنی با این شناسه من توی سایتم میتونم متوجه بشم که مثلا یوزر اومده روی این دکمه کلیک کرده.
یک مثال دیگه هم میزنم که اگه دوست داشتید از یک متغیر دیگه استفاده کنید، مختار باشید. در عکس بالا، شما از متغیرهای click URL و click text هم میتونید استفاده کنید. برای متغیر اول لینک رو باید در نظر بگیرید و برای متغیر دوم باید عبارت “ثبت نام” رو در نظر بگیرید.
حالا شما دکمه مورد نظرتون رو انتخاب کنید تا من یک راه سادتر هم بگم. این مواردی که بالا گفتم یکمی شاید براتون پیچیدگی داشته باشه و اگر بخواید داخل کدها رو بگردید و کلاسها یا IDهای مختلف رو پیدا کنید زمانبر باشه براتون. خوشبختانه تگ منیجر یک ابزار کارآمد برای انتخاب متغیر مناسب داره که اسمش حالت “دیباگ مود” هست.

شما ابتدا از قسمت Variables و انتخاب گزینه configure متغیرهایی که بالا لیست کردمو تیک بزنید که به لیست اضافه بشه. بعد از اینکار از قسمت بالای صفحه بر روی Preview کلیک کنید تا دیباگ مود تگ منیجر برای سایتتون فعال بشه. اگر این مرحله رو درست انجام بدید، یک باکس اضافه میشه به بالا صفحه. مطابق تصویر زیر:

حالا در یک تب جدید مرورگر صفحه سایتتون رو باز کنید تا حالت دیباگ مود تگ منیجر در قسمت پایین سایتتون باز شود. حالا ما با این ابزار میتونیم به راحتی کلاسها یا IDها و مواردی که توی کد پیدا کردنش برامون دشوار بود رو با یک کلیک پیدا کنیم.

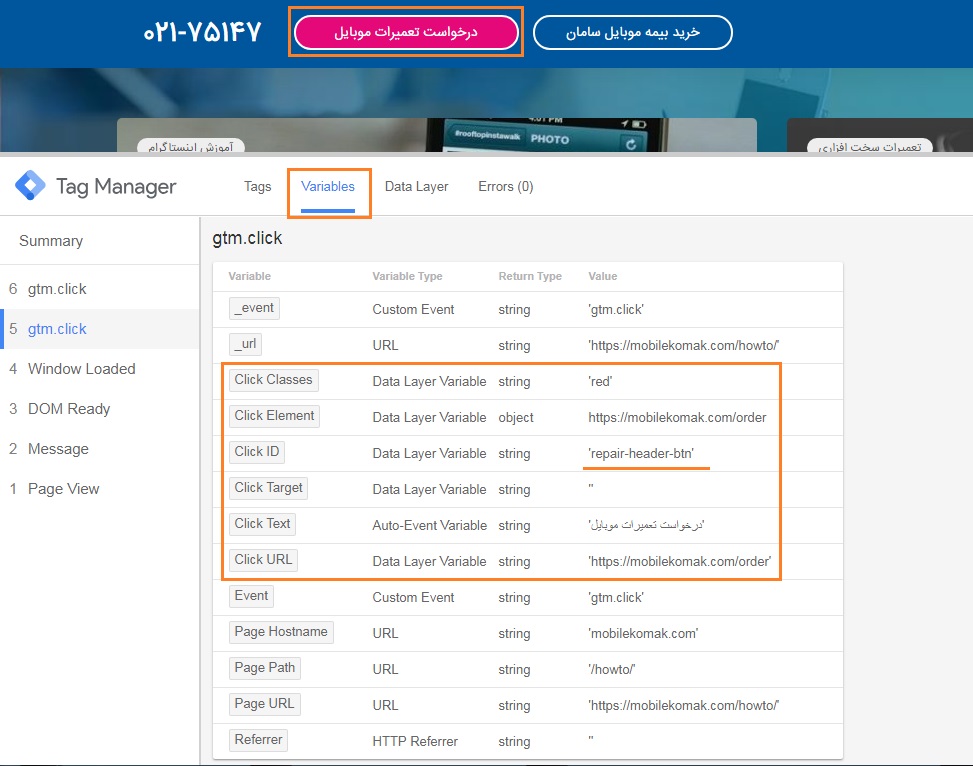
مثلا شما میخواید دکمه “درخواست تعمیرات موبایل” رو براش یک متغیر انتخاب کنید. ابتدا روی این دکمه یکبار کلیک میکنید. وقتی کلیک کردید، در ستون کناری دیباگ مود کلیک مورد نظر نمایش داده میشه. تب متغیر یا variable رو انتخاب میکنیم. میبینیم که همون متغیرهایی که در خود تگ منیجر فعال کرده بودیم، لیست شده و روبروش مقدارش رو نوشته که ما میتونیم به راحتی هر کدوم رو که مورد نیازمون هست انتخاب کنیم. من خودم با click ID راحت هستم و برای دکمههای سایت ID مخصوص ایجاد کرده بودم. مثلا در اینجا “repair-header-btn” آیدی مورد نظر هست و میریم برای معرفی کردن این متغیر به تگ منیجر و ردیابی کردن این دکمه.
۲- ساخت تریگر یا محرک (Triggers) در تگ منیجر
تریگر (Triggers) در واقع یک محرکی هست که باعث میشه یک تگ خاص در یک زمان و شرایط اجرا شود. در واقع تریگر فرمان آتش رو صادر میکنه وقتی به شرایطی که براش تعریف کردیم برسه.
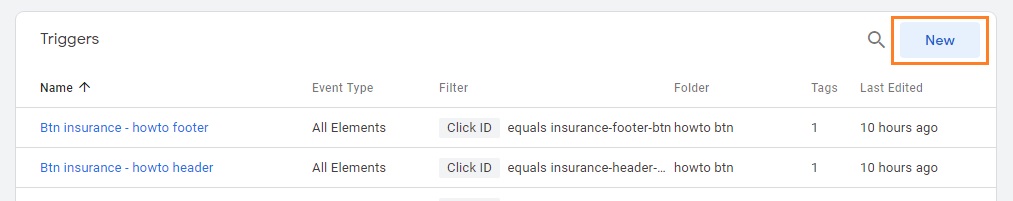
ما برای ردگیری کردن دکمهمون در سایت، اول یک محرک یا تریگر میسازیم. ابتدا به قسمت Triggers در تگ منیجر رفته و سپس بر روی New کلیک کنید.

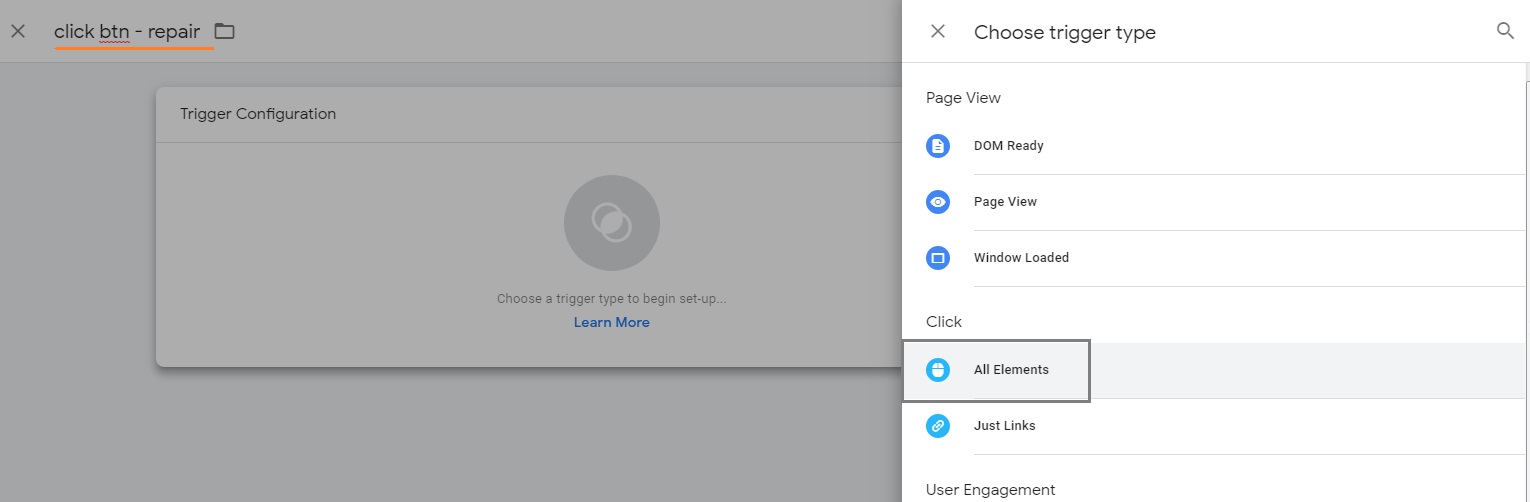
شما در اینجا مشخص میکنید که فرمان آتش تحت چه محرکی انجام بشه. ابتدا نام تریگر خود را مشخص کنید. ما در اینجا از محرک All Elements استفاده میکنیم.

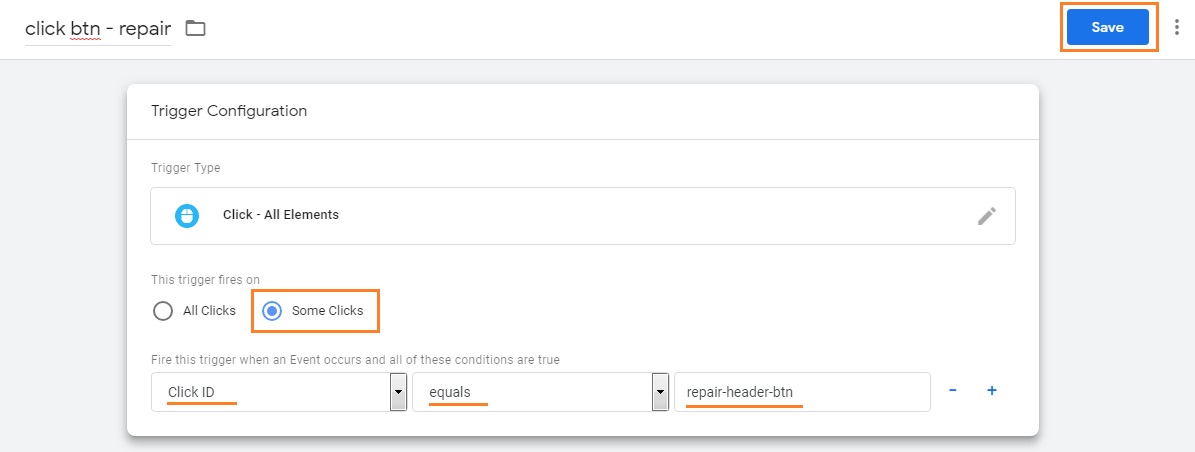
خب در پنجره جدیدی که براتون باز شده، بر روی Some Clicks کلیک کنید. اینجوری شما میتونید متغیری که توی مرحله قبل انتخاب کردید رو پیاده سازی کنید تا برای شلیک آماده بشه. 😉
 میبینید که سه فیلد دارید برای انتخاب. فیلد اول انتخاب متد متغیر هست که من قرار شد از Click ID استفاده کنم. فیلد دومی در واقع میگی دقیقا همون آیدی اگه بود رو شناسایی کنه. در فیلد سوم هم باید آیدی مورد نظرتون رو قرار بدید. حالا روی Save کلیک کنید تا این تریگر ساخته بشه و این مرحله هم به پایان برسه.
میبینید که سه فیلد دارید برای انتخاب. فیلد اول انتخاب متد متغیر هست که من قرار شد از Click ID استفاده کنم. فیلد دومی در واقع میگی دقیقا همون آیدی اگه بود رو شناسایی کنه. در فیلد سوم هم باید آیدی مورد نظرتون رو قرار بدید. حالا روی Save کلیک کنید تا این تریگر ساخته بشه و این مرحله هم به پایان برسه.
۳- ایجاد کردن تگ Tag و انتقال اطلاعات به گوگل آنالیتیکس
در این مرحله ما میخوایم یک تگ ایجاد کنیم و کار رو تحویل بدیم به گوگل آنالیتیکس که دیتاهارو بر اساس متغیری که ما انتخاب کردیم، جمع آوری کنه. ما در این مثال یک ایونت Event در نظر میگیریم.
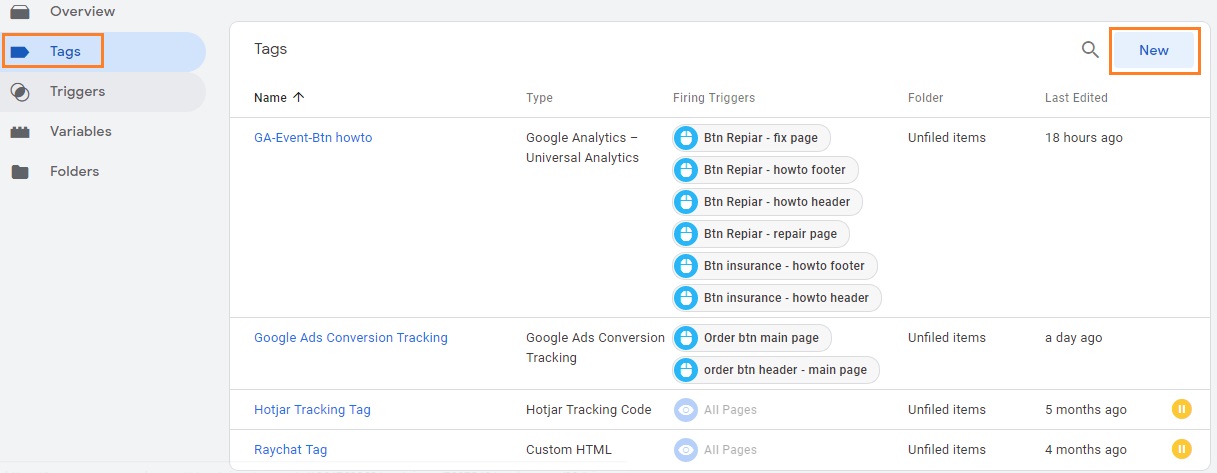
بر روی Tag در تگ منیجر کلیک کنید و سپس گزینه New رو بزنید.

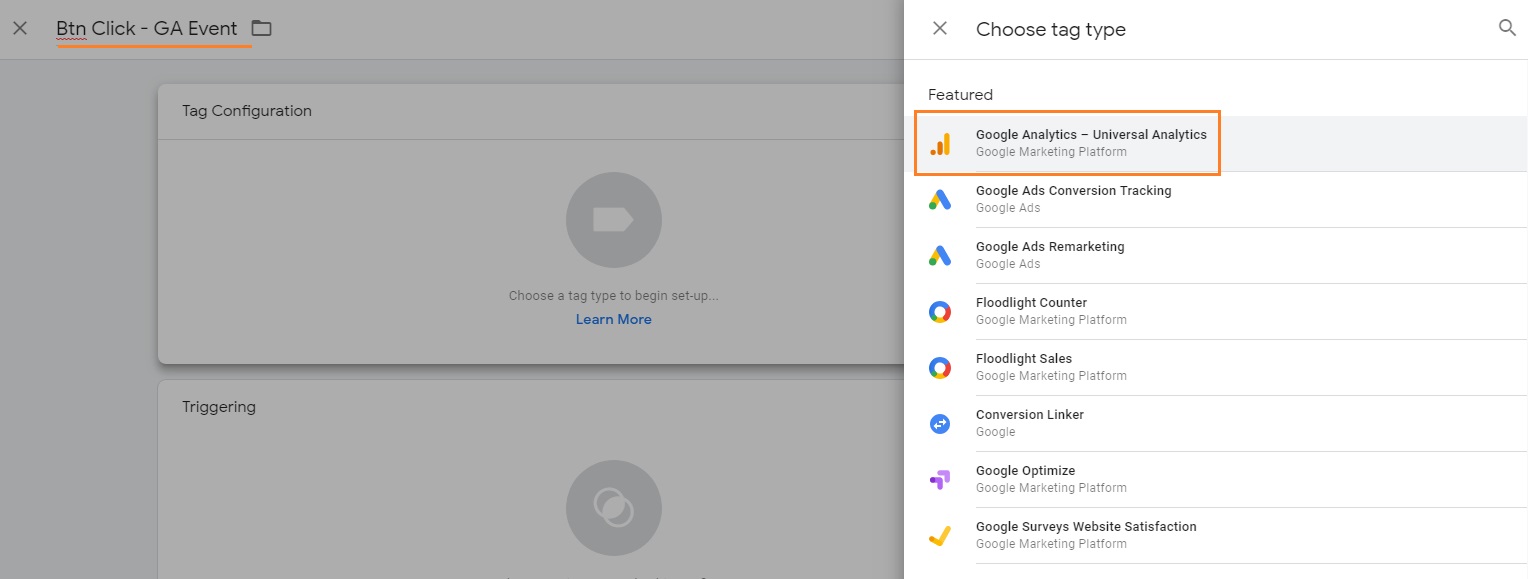
در پنجره جدید ابتدا اسم تگتون رو مشخص کنید و سپس در قسمت Tag Configuration تگ مورد نظر رو انتخاب کنید. در اینجا ما مشخص میکنیم دیتایی که قرار هست توسط متغیرهای ما Track یا ردیابی بشه رو به کجا ارسال کنه. ما در اینجا میخوایم این دیتا رو وصل کنیم به گوگل آنالیتیکس. پس بر روی گزینه اول یعنی Google Analytics کلیک میکنیم.

در پنجره جدید باید ابتدا مشخصات اکانت گوگل آنالیتیکس رو مشخص کنیم به همراه اینکه در چه بخشی این اطلاعات رو ذخیره کنه.

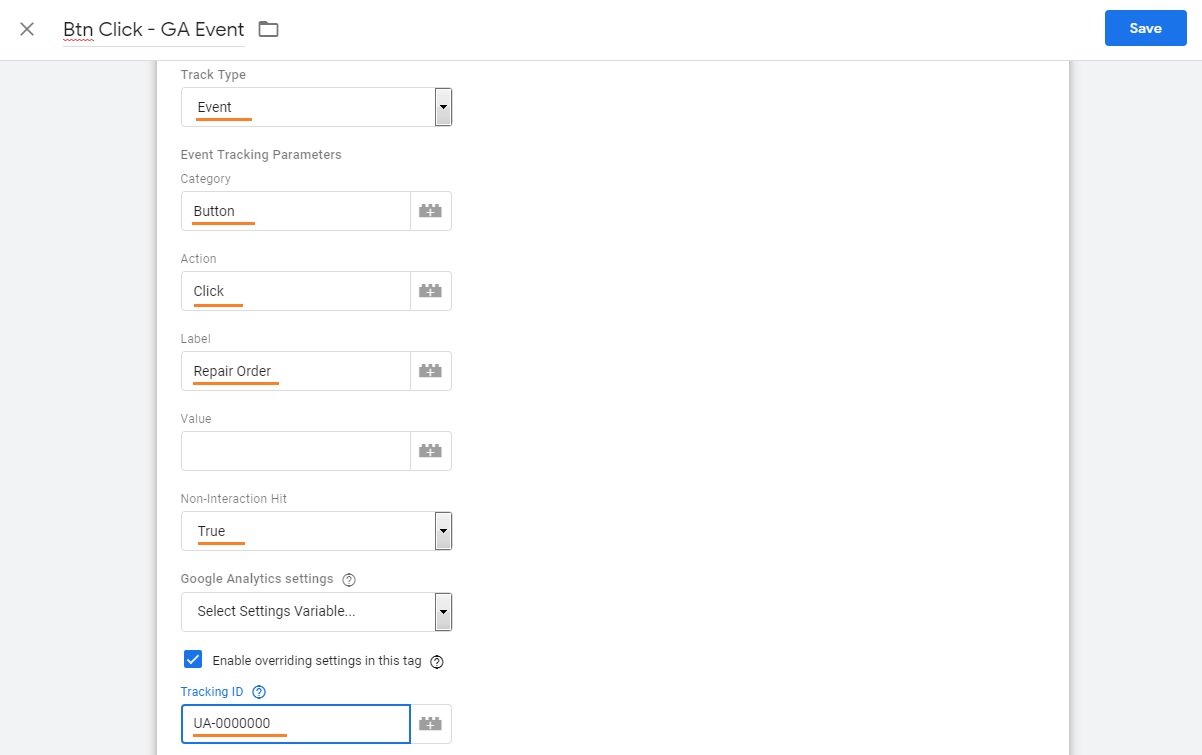
Track Type رو بر روی Event بزارید.
در قسمت Category, Action, Label به دلخواه خودتون نامی رو مشخص کنید که این نامها در ایونت آنالیتیکس قابل رویت هست و میتونید تحلیل کنید.
در قسمت tracking ID شما باید آیدی آنالیتیکسی که میخواید اطلاعات به اون منتقل بشه رو بزارید. سپس بر روی Save کلیک کنید.
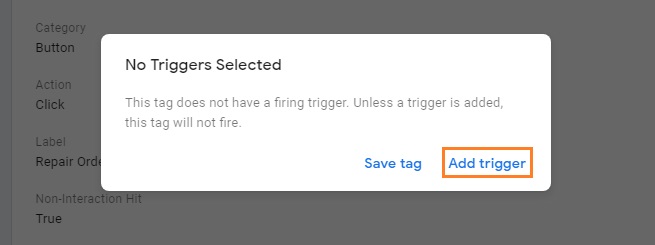
حالا باید برای این تگ، محرکی رو در نظر بگیریم که این در واقع به این معنی هست که هر موقع محرک طبق متغیری که براش مشخص کردیم، عمل کرد، تگ عمل میکنه و اطلاعات رو میفرسته به آنالینکس. بر روی Add Trigger کلیک کنید.

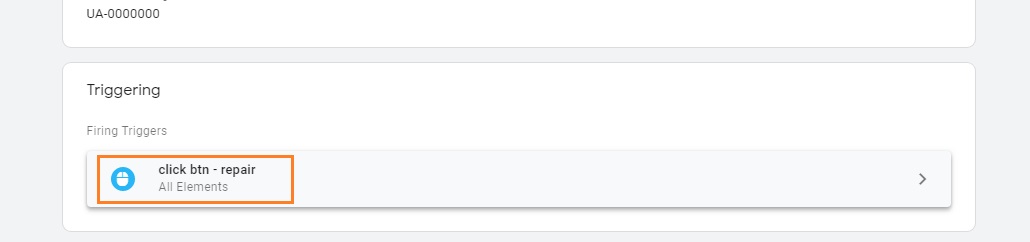
حالا لیست تریگرها جلو روی شماست و شما بسته نیازتون انتخاب میکنید. تریگری که ما ساختیم اسمش click btn – repair هست. سپس بر روی Save کلیک کنید.

میبینید توی لیست تگهاتون تگ آنالیتیکس که ایجاد کردیم اضافه شده. حالا وقتش رسیده که قبل انتشار نسخه جدید و پابلیش کردن این تغییرات، اول تست بگیریم که موارد رو درست انجام دادیم یا نه.
۴- بررسی کردن تغییرات انجام شده در بخش Preview تگ منیجر
یک بار بر روی Preview یا گزینه Refresh در باکس دیباگ مود بزنید که تازه سازی بشه و بتونیم در حالت دیباگ مود فرآیند بالا رو تست کنیم.
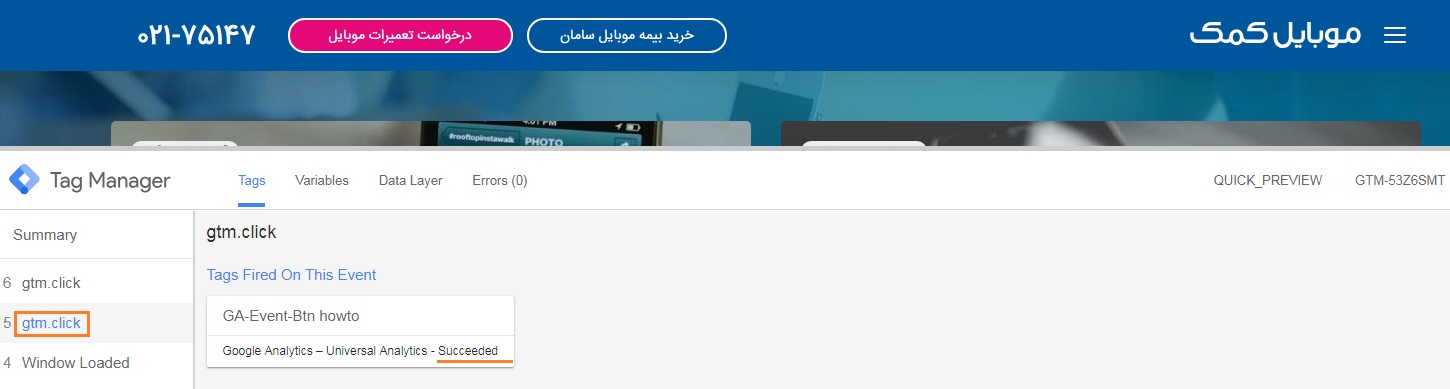
وارد سایتتون بشید و در قسمت Summery ببینید تگی که ساختید رو نشون میده؟ حالا که نشون داده روی دکمه مورد نظرتون کلیک کنید و بعدش از ستون کناری دیباگ مود، روی دکمهای که کلیک کردید بزنید و ببینید آیا تگتون با موفقیت ثبت شده یا نه.

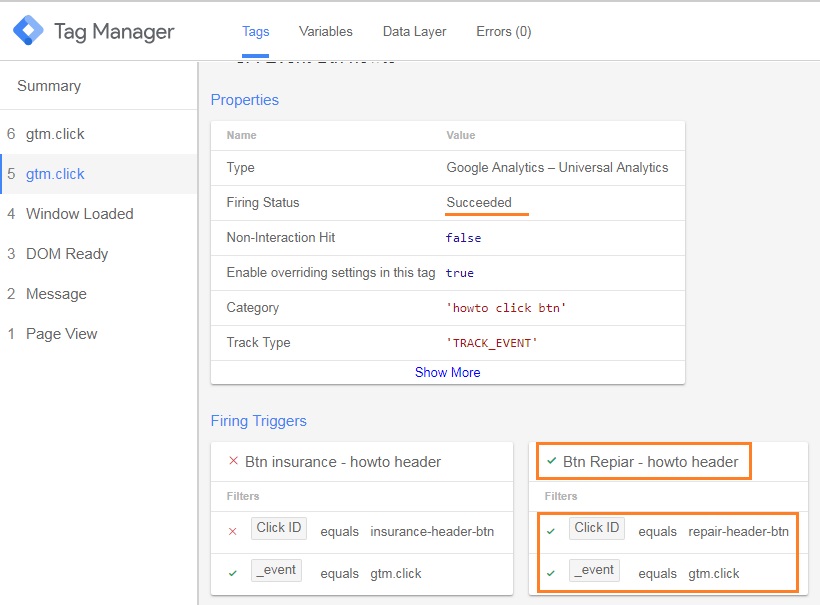
در تصویر بالا مشاهده میکنید که تگ به درستی یک ایونت ثبت کرده در آنالیتیکس. اگر بر روی باکس کلیک کنید، وضعیت دکمه، متغیر رو میتونید ببینید که چه مواردی تیک خورده.

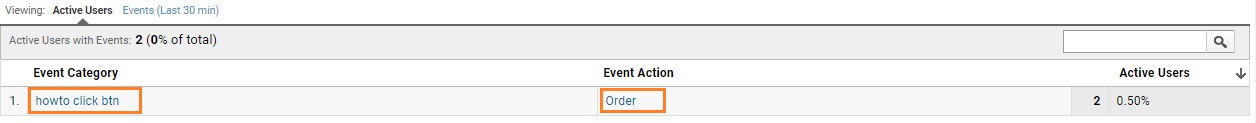
در تصویر بالا میبینید کامل چیزایی که ثبت کرده بودیم در تگ منیجر، به درستی Track یا ردیابی میشه و همچنین به درستی موارد ارسال میشه به گوگل آنالیتیکس. اما اگر باز هم میخواید مطمئن بشید که موارد به درستی برای آنالیتیکس ارسال میشه یا نه. میتونید به بخش ایونت در آنالیتیکس سر بزنید و اونجا صحت این مورد رو بررسی کنید.

۵- انتشار نسخه جدید و پابلیک کردن تغییرات به صورت عمومی
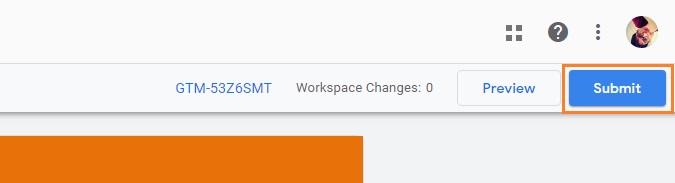
حالا نوبت اون رسیده که دست گلتون رو انتشار بدید و برید سراغ تحلیل سایتتون. برای اینکار برگردید به تگ منیجر و ازونجا بر روی دکمه Submit بزنید و سپس بعد از پر کردن مشخصات نسخه جدید، بر روی Publish کلیک کنید تا نسخه جدیدتون منتشر بشه.

خب این مقاله به پایان رسید. من فکر میکنم نکات خیلی خوبی رو آموزش دادم و زکات چیزیو که یاد گرفتمو دادم. شما هم هر نکتهی جدید یا سوالی داشتید در مورد این آموزش، توی نظرات بگید بهم.
ممنون از همتون 🙂
________________
دیدن این نوشتهها نیز به شما پیشنهاد میشود:

32 دیدگاه در رابطه با “ردیابی (Tracking) دکمههای سایت با تگ منیجر | Tag Manager”
خیلی عالی بود، ممنون، استفاده کردم
واقعاً تو ایران و وب فارسی ضعف گوگل تگ منیجر به شدت دیده میشه.
ناصر جان منتظر مقاله های بعدیت هستم.
???
درود؛
خیلی ممنون مجید جان
باعث افتحاره که بتونم تجربههامو در اختیار دوستان بزارم.
خوشحالم که مورد استفادتون قرار گرفت.
??
خیلی عالی بود.
درود؛
خواهش میکنم.
سلام
ناصر جان خیلی خوب بود ولی جای شرح بیشترم داره
تگ منیجر با اینکه کار رو ساده کرده ولی بازهم امکانات و تنظیمات خیلی زیادی داره
سوالم اینه که اگر یک دکمه مثل همین درخواست تعمیرات در صفحات مختلف سایت تکرار شده باشه چجوری باید به تگ منیجر بفهمونیم که همه این دکمه ها یه کار رو انجام میدن؟
درود؛
ممنونم حسین جان
این دکمه در تمام صفحات با یک متغیر از نوع click id شناخته میشه و چون در هدر هست، برای تمام صفحات که هدر فراخوانی میشه، یکسان هست.
ولی اگر مثل من مثلا شما دو تا دکمه با یک موضوع دارید و یکیش توی هدر هست و اون یکی توی فوتر، شما میتونید هر دو click id رو توی تریگر مشخص کنید و وقتی دارید تگ ایجاد میکنید در قسمت event lable میتونید متغیر کلیکآیدی رو انتخاب کنید که توی آنالیتیکس اگر شما گزارش رو بر اساس ایونتلیبل مشخص کنید، بهتون میگه هر دکمه چقدر کلیک خورده.
در هر صورت کارهای خیلی زیادی میشه کرد با تگ منیجر و هر کسی بسته به تجربه و خلاقیتش، میتونه کارای خیلی مختلفی بکنه.
ممنون از طرح سوال خوبت حسین جان ?
ممنون بسیار کاربردی و جامع بود تشکر
چه مطلب خوبی ممنون واقعا
یک سوال فقط برام پیش اومد، اگر اون Class ID در چندتا دکمه سایت تکرار شده باشه (ممکنه جایگاهش فرق داشته باشه) با این کار همه ی اون دکمه هارو دنبال میکنه ؟ مثلا من یک دکمه دانلود در چندتا صفحه سایت دارم که همگی یک Class ID دارند، با این کار همه ی اون ها رو دنبال میکنه و آمار میده ؟
درود؛
بله همه رو دنبال میکنه. شما میتونید از Click id استفاده کنید و این متغیر برای تمام دکمهها باید متفاوت باشه و در نتیجه میتونید به راحتی ترک کنید.
البته از متغیرهای دیگر هم بسته به نیازتون میتونید استفاده کنید.
درود؛ جناب یزدی بسیار مفید و کاربردی بود. متشکرم.
مدتی قصد انجامش رو داشتم اما به دلایل مختلفی فراموش میشد.
خوشبختانه امروز جناب طالبی عزیز لطف کردند و در کانال کار و کسب لینک این مطلب رو ارسال کردن و باعث خوشحالیه من شد.
مجدداً از شما تشکر میکنم بابت وقتی که گذاشتید.
درود؛
ممنونم مجید جان
باعث افتخاره که جناب طالبی این مطلب رو به اشتراک گذاشتند.
عالیییی بود
استفاده کردیم
من خیلی دنبال همچین مقاله و آموزشی گشتم واقعا دستتون درد نکنه
ممنون
امیدوارم موفق باشید دوست عزیز
درود؛
خواهش میکنم.
سلام خیلی ممنون
اما چرا واقعا بخشی از این آموزش رو ویدئو نکردید؟ واقعا حیفه
درود؛
فرصت بشه حتما اینکارو خواهم کرد.
ممنون از پیشنهادتون
ممنون از مطلب کاربردی تون
تو این مراحل سوالی برام پیش اومده، موقعی که می خوایم تگ گوگل آنالتیکس تعریف کنیم چند نوع track type میاره که یکی از اونها event و pageview هست کاربرد بقیه اونها چیه؟
درود؛
خوشحالم این مطلب مورد توجهتون قرار گرفته.
وقتی شما بخواید صفحاتی که کاربران بازدید میکنند رو مورد اندازهگیری قرار بدید از Pageview استفاده میکنید.
وقتی که میخواهید با کاربر تعاملی ایجاد کنید مثل کلیک کردن روی یک دکمه روی یک تبلیغ و… از Event استفاده میکنید.
سلام، من تگ و ترایگر رو ست کردم، توی پیش نمایش هم نشون می ده که ترایگر هام فایر می شند ولی تو آنالیتیکس چیزی ثبت نمیشه، چرا؟
درود؛
شاید به درستی تگ منیجر با آنالتیکس هماهنگ نشده.
یکبار از اول تگ رو برای آنالیتیکس ست کنید.
سلام خسته نباشید
در بخشی که در پایین سایت خودمان id و المان های دیگه رو نشان میدهد اصلا id click رو نشون نمیده و وقتی روی دکمه ای کلیک میکنم وارد آن بخش میشه
چرا اینطوره؟
ممنون
درود؛
باید از قسمت متغیرها، فعال کنید Click id رو.
برای کلیک کردن رو هر المانی، دکمه “کنترل” را نگه دارید و بعدش کلیک کنید.
مرحبا … جدی هر ۳ ۴ روز میام میبینم آموزش جدیدی در این حوزه گفتین یا نه …
خواهشا ادامه بدید .. منتظریم ..
اولین مقاله خوبی بود که در مورد گوگل تگ منیجر تونستم پیدا کنم.
با تشکر
عالی آموزش دادید . من چند تا سایت دیگه هم خوندم اما به این رونی توضیح نداده بودن و با یک کار عملی راحت متوجه شدم.
درود؛
خواهش میکنم.
مقالتون واقعا مفید و کاربردی بود
کم پیدا میشه از این دست مقاله تو وب فارسی
خداقوت عزیز
مقاله تون خیلی مفید بود.
ممنون
سلام واقعا عالی بود
یه سوال داشتم از خدمتتون اینکه آیا برای کلیک روی لینک های خارجی که داخل سایت هست همچنین امکانی وجود داره ؟
مثلا share on telegram
و اگر امکانش هست با چه رچه تریگری؟
درود؛
بله میتونید. با تریگرهای مختلفی میشه انجامش داد.
سلام خسته نباشید
ببخشید با نسخه جدید آنالیتیکس من ترکینگ ای دی ندارم، مژرمنت آی دی دارم
چطور میتونم با اون کار کنم ؟
همه قسمت هارو انجام دادم ولی تریگر اون کلیک هام فعال نمیشه هرکاری میکنم
اقا دمتون گرم خیلی خوب توضیح داده بودید