گوگل به تازگی سرویس جدیدی را تحت عنوان گوگل تگ منیجر یا GTM را معرفی کرده است. کار اصلی این سرویس در واقع تجمیع کردن تمام کدهای ترکینگ استفاده شده در وبسایت میباشد. این به این معناست که شما به جای اینکه در سایت خود کدهای گوگل انلیتیکس، گوگل ادورز، ریتارگتینگ (Retargeting) و تمام کدهایی که برای آنالیز و تحلیل کردن سایت خود نیاز دارید را قرار دهید، همه این کدها را در یک سرویس اضافه خواهید کرد و فقط یک کد Google Tag Manager در سایت خود اضافه خواهد شد. در این مقاله قصد دارم آموزش نصب گوگل تگ منیجر (GTM) در سایت را آموزش دهم.
گوگل تگ منیجر یک ابزار متفاوت است که در واقع برای مدیریت کدهای خارجی سایت مثل کد گوگل انلیتیکس کاربرد دارد.
نحوه عملکرد گوگل تگ منیجر – Google Tag Manager
گوگل تگ منیجر از سه بخش اصلی تگها (Tags)، تریگرها (Triggers) و متعیرها (Variables) تشکیل شده است. تگها در واقع همان کدهای ردیابی که قبلا مستقیم در سایت قرار میدادیم است. به عنوان مثال کد گوگل انلیتیکس. تریگر وظیفه بهرهمندی از تگها را بر عهده دارد. در واقع دستور میدهد که فلان تگ چه کاری باید انجام دهد.
کاربردهای سرویس گوگل تگ منیجر
- با قراردادن یک کد در سایت از لود شدن بسیاری از کدهای اضافی جلوگیری میکنید و باعث میشود سرعت لود سایت شما بالا رود.
- سازگاری با تمام کدهای غیر از گوگل (سرویسهایی نظیر: AdRoll, Crazy Egg, Hotjar)
- تجمیع کدهای خارجی در یکجا
نحوه نصب گوگل تگ منیجر (GTM) در سایت
خب به قسمت اصلی آموزش میرسیم. ابتدا باید از لینک زیر اقدام به ثبت اطلاعات سایت خود در GTM کنید.
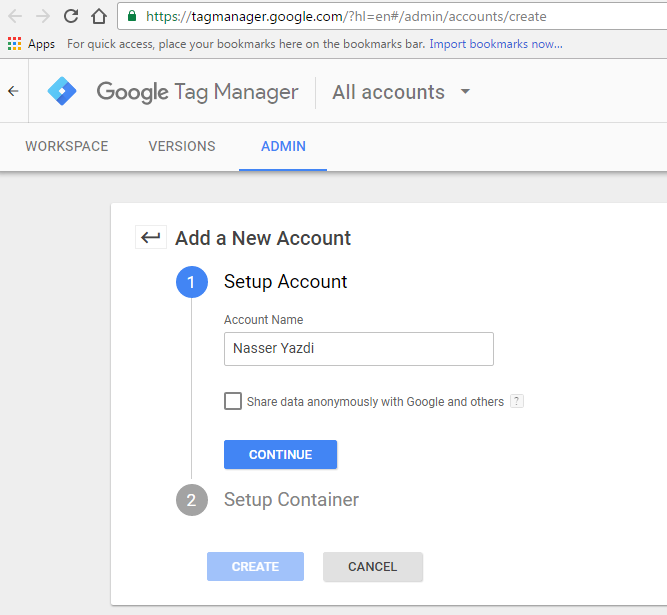
اگر حساب کاربری گوگل شما در مرورگر شما لاگین شده باشد، به صفحه زیر منتقل میشوید:

در این صفحه ابتدا یک نام برای اکانت خود انتخاب میکنید و سپس بر روی continue کلیک نمائید.

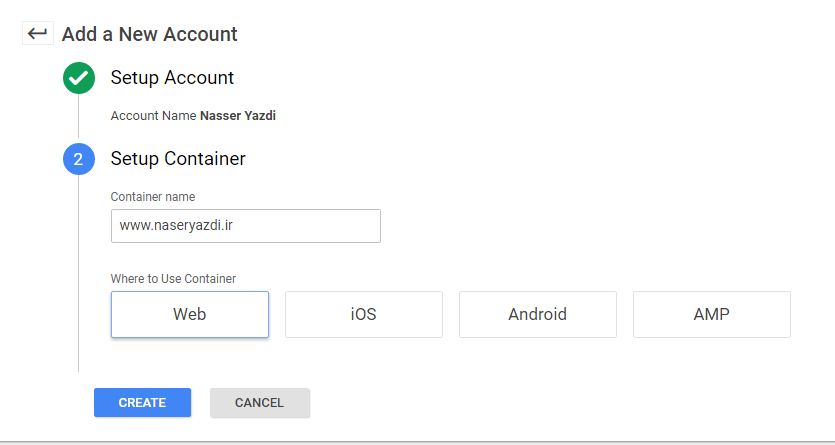
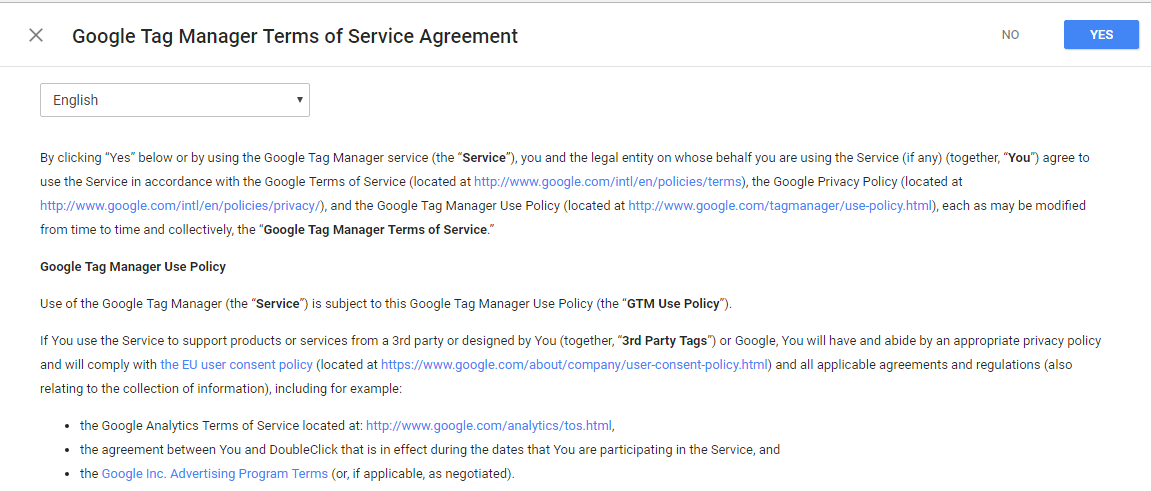
بعد از وارد کردن آدرس سایت خود، گزینه Web را انتخاب و سپس Create را کلیک نمائید. حال از شما تاییدیه شرایط و قوانین سرویس GTM را میخواهد که مطابق تصویر زیر، بر روی Yes کلیک نمایید.

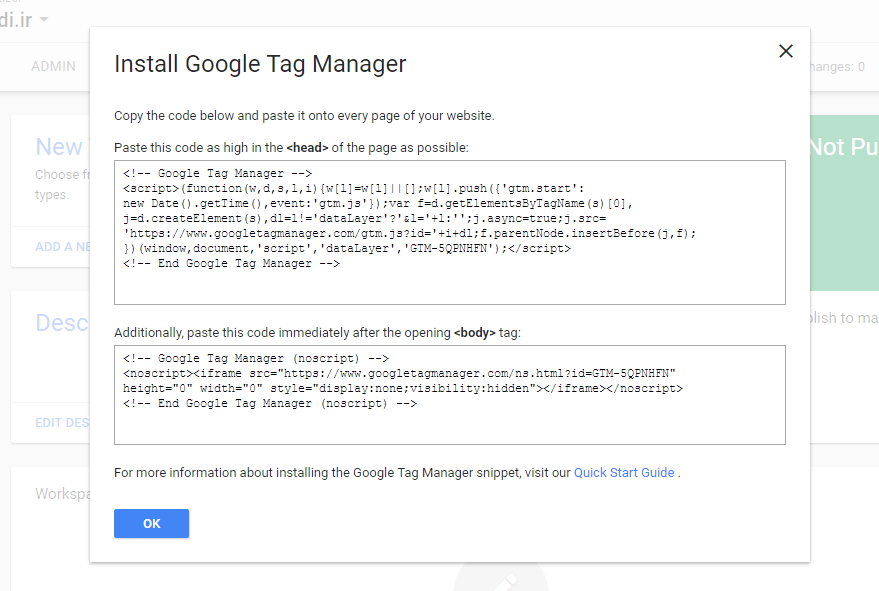
بعد از قبول شرایط، GTM به شما کدهایی که باید در سایت خود قرار دهید را نمایش میدهد.

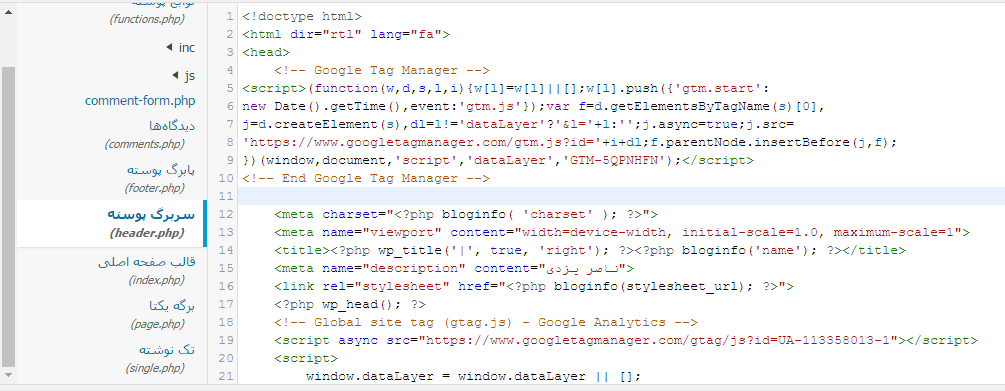
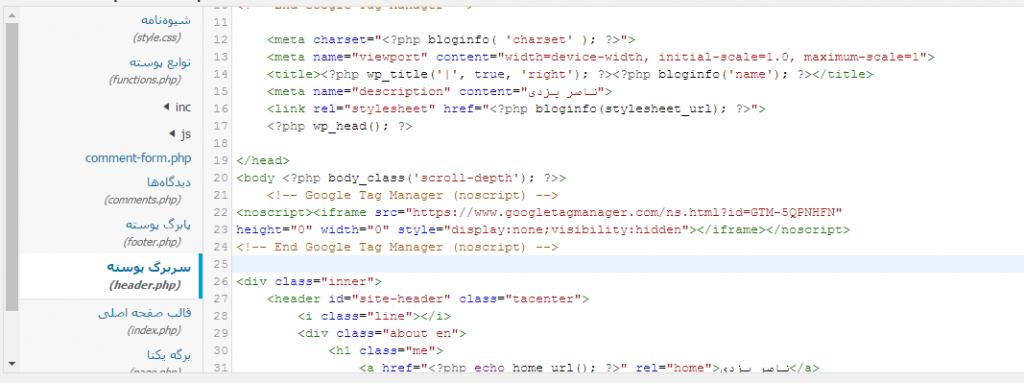
همانطور که در تصویر بالا ملاحظه میکنید، شما باید هر دو کد بالا را در قسمت head و body سایت خود کپی کنید. GTM پیشنهاد کرده که هر دو کد را کپی نمایید. در سایتهای وردپرسی کافی است به مسیر نمایش > ویرایشگر رفته و بر روی فایل header.php کلیک کرده تا ویرایشگر این بخش فعال شود. سپس مطابق تصاویر زیر، بعد از head و body کدهای GTM را قرار دهید.


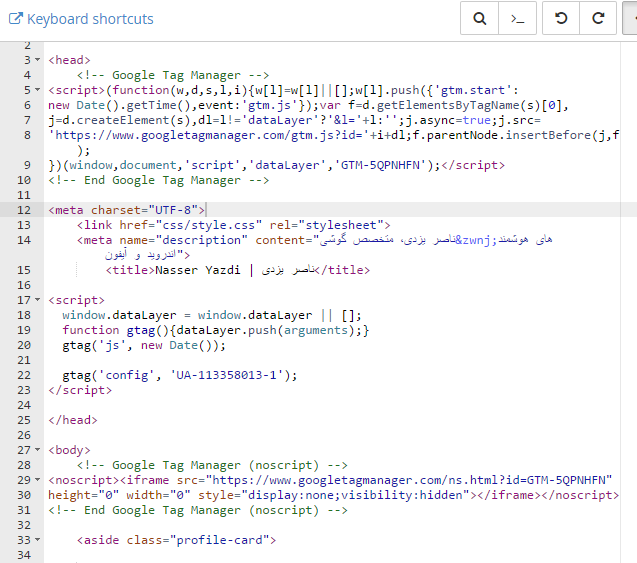
همچنین اگر سایت شما وردپرسی نبود، میتوانید کد GTM را بخش head و body در فایل index.html مطابق تصویر زیر قرار دهید.

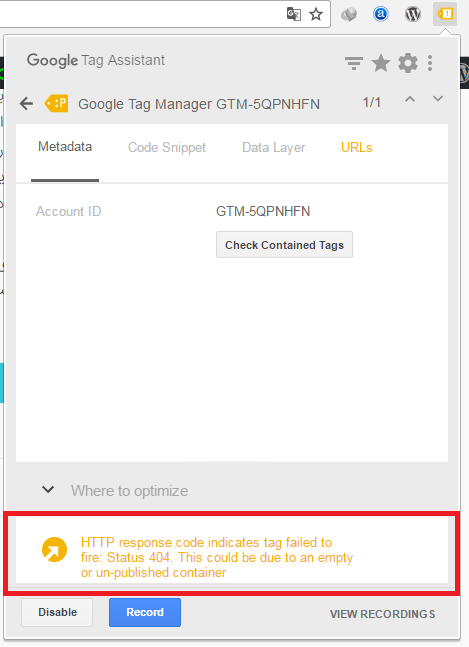
خب تا اینجای کار مراحل اصلی نصب GTM سپری شده است. حال باید کدها را بررسی و تایید کرد. برای بررسی صحیح قرار گرفتن کد گوگل تگ منیجر میتوانید اکستنشن GTM را در کروم نصب نمایید تا شما را از قرارگیری صحیح این کد با خبر سازد. این اکستنشن توسط خود گوگل ساخته شده است. برای نصب بر روی لینک زیر کلیک کرده و آن را نصب نمایید.
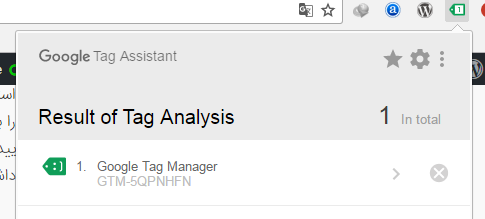
بعد از نصب ملاحظه میکنید که از کد GTM یک ایراد میگیرد. همانطور که در تصویر زیر مشخص است این مشکل بخاطر منتشر نکردن سرویس GTM میباشد.

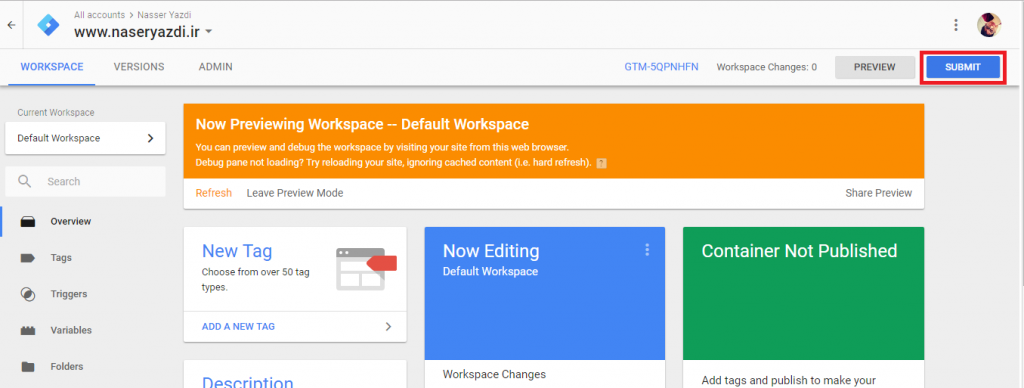
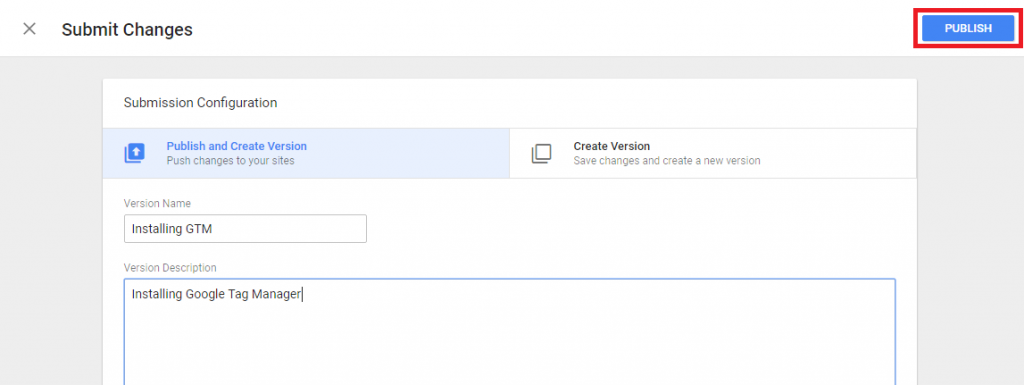
برای رفع این ارور باید وارد سرویس GTM شوید و سپس از قسمت Workspace بر روی گزینه Submite کلیک نمائید. حال باید ورژن اولیه GTM را در سایت تایید کنید تا اولین نسخه از تگ منیجر بر روی سایت شما منتشر و ثبت شود. مطابق تصاویر زیر میتوانید برای ورژن اولیه نام و توضیحات بنویسید و سپس در آخر گزینه Publish را کلیک نمائید.


به همین راحتی و البته با کمی دقت از جانب شما، ملاحظه میکنید که گوگل تگ منیجر به درستی بر روی سایت شما نصب شد.

نتیجهگیری
ازینجا به بعد تازه کار شما آغاز شده است و باید با خود گوگل تگ منیجر و افزون تگها کار کنید. در آموزش بعدی سعی میکنم نحوه اضافه کردن گوگل انلیتیکس به GTM را شرح دهم. از آنجایی که این سرویس در ایران خیلی جدید هست و اکثر وبمسترها هنوز از آن استفاده نکردند، اگر تا اینجای مقاله با من همراه بودید، خوشحال میشم تجربیات خود را در این زمینه به اشتراک بگذارید. 🙂
________________
دیدن این نوشتهها نیز به شما پیشنهاد میشود:
- ردیابی (Tracking) دکمههای سایت با تگ منیجر | Tag Manager
- اضافه کردن بهترین داشبوردهای شخصیسازی شده گوگل آنالیتیکس
- جامعترین آموزش گوگل سرچ کنسول | وبمستر تولز
- آموزش نصب گوگل آنالیتیکس از طریق گوگل تگ منیجر
- ساخت بک لینک رایگان | سایتهایی با اتوریتی بالا
- ساخت UTM و ردگیری کمپین تبلیغاتی در گوگل آنالیتیکس

28 دیدگاه در رابطه با “راهنمای جامع نصب گوگل تگ منیجر Google Tag Manager”
سلام عالی بود
ممنون که اپدیت هستید و به اشتراگ گذاری علاقه مند هستید
عالی بود ، ممنون از مطالب خوبتون
لطفا در ادامه چگونگی کار با گوگل تگ منیجر و اظافه کردن تگ و کانتاینر مطالب در همین خصوص را منتشر کنید/
درود؛
حتما اگر فرصتی باشه اینکارو خواهم کرد. ممنون از توجهتون.
ممنون از اطلاعات خوبتون کارتون درسته
سلام اونجا نوشته<high in the <head منظورش بالای تگ هد نیست؟؟؟
درود؛
زیاد فرقی نداره. شما قبل از بسته شدن تگ head بزاریدش مشکلی پیش نمیاد.
ولی برای کد دوم، حتما بعد از اینکه تگ body باز میشه بزارید.
ممنون
با سلام و خسته نباشید
سوالی برام پیش اومده که سایتهایی که سرور اونها در ایران هست با توجه به تحریمها چه جوری از این سرویس استفاده میکنند؟
درود؛
مشکلی پیش نمیاد. مهم اینه که شما کد ترکینگ رو بزارید داخل کدهای سایتتون.
خیلی ممنون آقای یزدی. من با این آموزش پیش رفتم و بسیار عالی بوووود
درود؛
خواهش میکنم و متشکرم بابت نظرتون.
سلام. با تشکر از آموزش کاملتون.
من میخواستم بدونم وقتی تگ گوگل آنالیتیکس رو با گوگل تگ منیجر توی قالب سایت قرار میدیم بعد از عوض کردن قالب باید دوباره کد تگ منیجر رو تو قالب جدید قرار بدیم و بعد با تگ منیجر تگ گوگل آنالیتیکس رو اضافه کنیم؟
افزونه monsterinsights این کارو بعد از تعویض قالب اتوماتیک انجام میده؟
برای کسی که فقط میخواد تگ گوگل آنالیتیکس رو اضافه کنه استفاده از افزونه یا وارد کردن دستی تگ بهتر نیست؟
درود؛
وقتی شما کد تگ منیجر رو داخل قالبتون میزارید میتونید از خود ابزار تگ منیجر هر تگی رو بهش اضافه کنید مثل تگ آنالیتیکس.
اگر قالبتون رو عوض کردید، قطعا باید در فایل header.php قالب جدید، کد تگ منیجر رو بزارید. کد رو که بزارید، اگه آنالیتیکس رو توی تگ منیجر گذاشته باشید، خودکار فعال میشه.
استفاده از پلاگین رو اصلا توصیه نمیکنم.
سلام
خیلی مفید و کامل بود فقط یه سوال،
زمان ساخت اکانت در فیلد country کشور ایران نیست چیو باید انتخاب کنیم؟
درود؛
خیلی ممنون
کشور آمریکا رو انتخاب کنید برای شروع
سلام برای استفاده از گوگل تگ منیجر باید حتما هاست غیر ایرانی باشد ؟چون من با هاست ایرانی خطای ۴۰۴ می گیرم
درود؛
مشکلی روی هاست ایرانی نداره.
با سلام ، اصلا گوگل تک منجر اجرا نمی شود ، لطفا راهنمایی کنید .
درود؛
چه اروری میده؟ چه مراحلی رو انجام دادید؟ اسکریپت رو دقیقا کجای صفحه گذاشتید؟
عالی. خیلی ممنون از شما. به قدری واضح و روان مینویسید که کاربر ناآشنایی مثل من به استفاده از این سرویس ها ترغیب میشه.
آرزوی موفقیتهای هر چه بیشتر دارم براتون
درود؛
خیلی ممنون. خوشحالم که به دردتون خورد.
با سلام
بعد از ست کردن نتیحه رو دقیقا در کدام بخش گوگل آنالیتیکس میشه دید؟
درود؛
منظور سوالتون رو متوجه نشدم.
دستت درد نکنه آقای یزدی گرامی
سلام من تا گذاشتن تگ تگ بخش هد و بادی جلو رفتم ولی وقتی preview میزنم که اسیستنت اتصال رو تست کنه میزنه کانکت نمیشه مهندس اگه میشه شمارتو بده بهت پیام بدم مشکلم حل شه در ضمن اون ارور نارنجی رو هم تو پلاگین میده منم از سیستم پرستا شاپ استفاده میکنم
قسمتی که گفتید اگه ارور داد اینکار رو بکنید عالی بووود!
عزیز عالی بود من به ارور خوردم ولی طبق آموزش شما پیش رفتم و مشکلم حل شد.موفق باشید
سلام وقت بخیر. من چند روزی بود که تگ منیجرم به مشکل خورده بود و دیتای آنالیتیکس و ایونت هایی که ست کرده بودم رو نشون نمیداد. قبل از اینکه آموزش شما رو ببینم پلاگین Google Tag Manager برای سایت خودم نصب کرده بودم. اما الان اون رو پاک کردم و از این همین طریق روی وردپرس تگ منیجر رو فعال کردم و کار کرد.
یه نکته هم اضافه کنم! اگه میخواید تگ منیجر رو روی حالت دیباگ و … تست کنید از بروزر opera استفاده نکنید چون اد بلاکر داره و نمیذاره که asisstant تگ منیجر بالا بیاد. بهتره از کروم یا فایرفاکس استفاده کنید.
ممنون از آموزش خوبتون